Brace Yourself, Mobile is Still Coming
- Border7 Studios

- May 8, 2015
- 2 min read
Google’s mobile-friendly ranking algorithm has been out for a couple of weeks now, and what many had dramatically dubbed as “Mobilegeddon” ended up seeing that the update wasn’t that scary after all. Many store owners feared they would see a massive loss in traffic and their search rankings, but this wasn’t really the case, as users are still using their desktop computers in addition to mobile.
Don’t let this lull you into a false sense of security, however, as Google is rewarding sites that are optimized for multiple screen sizes, and they will continue to tweak their mobile-friendly algorithm. That’s right, brace yourself, mobile is still coming!
How To Prepare
After speaking with several store owners over the last few weeks who wanted to ensure their site was compliant with Google’s update, many seemed to be confused about what it means to be mobile-friendly. So, let’s take a few minutes to clarify:
Mobile-friendly does not necessarily mean that your site is responsive, but if your site has a responsive design, it is mobile-friendly.
If your site is view-able and functions on a mobile device, this does not mean that it is mobile-friendly. It just means that your site can be accessed from a mobile device, and a user can browse information, view products, and complete a purchase.
Some sites were not designed with responsive in mind, so it may be time for a redesign. If you have a site that has small margins, links, and has lots of information, this is the ideal time to consider updating your layout and incorporating a responsive design.
If you have a hosted eCommerce solution, or a CMS solution like WordPress, chances are that your platform supports responsive design. Volusion has still not released their new system, but they now offer responsive templates, which can be customized to look completely different.
If you have contacted a web designer/developer for an estimate, and were surprised that the price for a responsive site was the same, if not more than your original design, this is because with a responsive design, you are essentially having multiple sites created. It’s also often more difficult and more expensive to make a site responsive when it was designed years ago for desktop, as the design and functionality at that time was intended solely for desktop viewing, and not for the smaller touch screens of mobile devices. The advent of ever-changing technology, and the heavy use of mobile devices has made designing for a single screen resolution a thing of the past. Time to embrace the future.
Clients that have recently updated to a responsive design:
Cookies For Kids’ Cancer

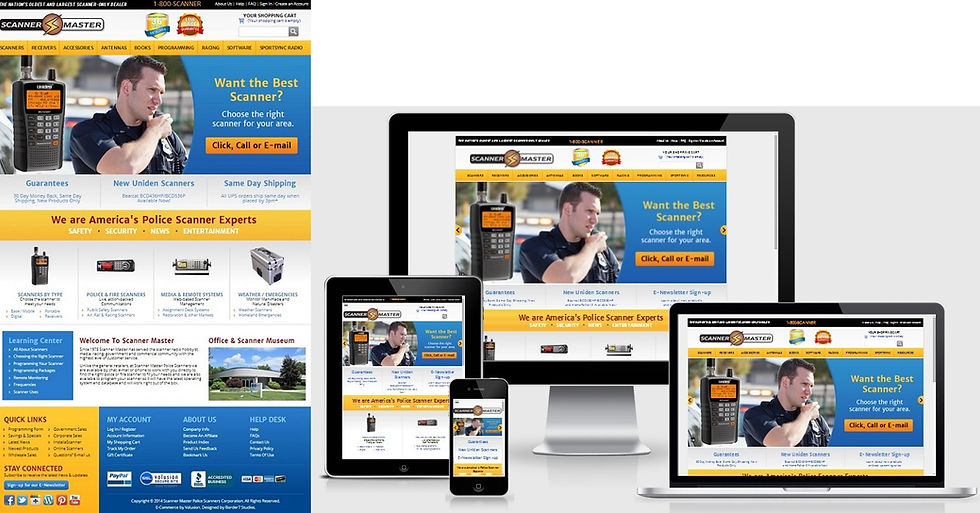
Scanner Master

Ankle Swagger

Interested in a free consultation, or have questions for the Border7 Team? Contact Us. We’d love to hear from you





